
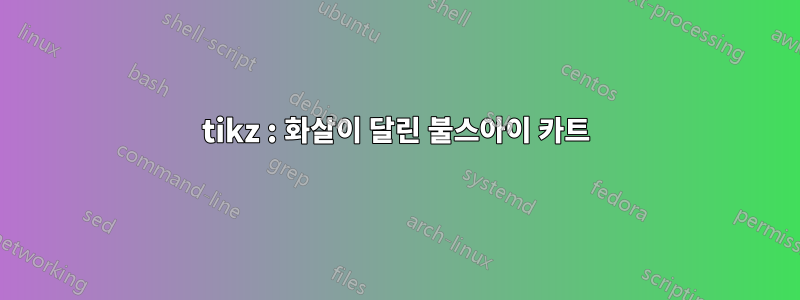
원하는 출력

내 MWE
다음에서 코드를 빌렸습니다.여기.
% Dartboard.
% Author: Roberto Bonvallet <[email protected]>
% Under Creative Commons attribution license.
\documentclass[tikz]{standalone}
\usepackage{mathpazo}
\tikzstyle{wired}=[draw=gray!30, line width=0.15mm]
\tikzstyle{number}=[anchor=center, color=white]
% Sectors are numbered 0-19 counterclockwise from the top.
% \strip{color}{sector}{outer_radius}{inner_radius}
\newcommand{\strip}[4]{
\filldraw[#1, wired]
({18 * #2} : #3) arc
({18 * #2} : {18 * (#2 + 1)} : #3) --
({18 * (#2 + 1)} : #4) arc
({18 * (#2 + 1)} : {18 * #2} : #4) -- cycle;
}
% \sector{color}{sector}{radius}
\newcommand{\sector}[3]{
\filldraw[#1, wired]
(0, 0) --
({18 * #2} : #3) arc
({18 * #2} : {18 * (#2 + 1)} : #3) -- cycle;
}
\begin{document}
% 81 degrees = 4.5 sectors.
% The rotation leaves 20 at the top.
\begin{tikzpicture}[rotate=81, scale=.14]
% These are the official dartboard dimensions as per BDO's regulations.
% The whole board's background.
\fill[black] (0, 0) circle (225.5mm);
% Even sections.
\foreach\i in {0,2,...,18} {
\sector{black}{\i}{162mm}
\strip{red}{\i}{170mm}{162mm} % Double strip.
\strip{red}{\i}{107mm}{ 99mm} % Treble strip.
}
% Odd sections.
\foreach\i in {1,3,...,19} {
\sector{white}{\i}{162mm}
\strip{green}{\i}{170mm}{162mm} % Double strip.
\strip{green}{\i}{107mm}{ 99mm} % Treble strip.
}
% Bull's ring and eye.
\filldraw[green, wired] (0, 0) circle (15.9mm);
\filldraw[red, wired] (0, 0) circle (6.35mm);
% Labels.
\foreach \sector/\label in {%
0/20, 1/ 1, 2/18, 3/ 4, 4/13,
5/ 6, 6/10, 7/15, 8/ 2, 9/17,
10/ 3, 11/19, 12/ 7, 13/16, 14/ 8,
15/11, 16/14, 17/ 9, 18/12, 19/ 5}%
{
\node[number] at ({18 * (-\sector + .5)} : 197.75mm) {\label};
}
\end{tikzpicture}
\end{document}
산출

질문
- 내 MWE가 잘못된 페이지를 생성합니다. 이를 수정하는 방법은 무엇입니까?
- 화살표를 넣는 방법?
도움을 주셔서 미리 감사드립니다.
답변1
다트에 관하여:
\documentclass{article}
\usepackage{tikz}
\begin{document}
\colorlet{gold}{orange!50!yellow}
\def\dart#1#2#3{ % 1 = tip position, 2 = rotation angle, 3 = dart color
\begin{scope}[rotate=#2]
\colorlet{dart color}{#3}
% tip
\fill[top color=black!30, bottom color=black!60, middle color=white]
(#1) ++(0,0) -- ++(1,0.04) -- ++(0,-0.04) -- cycle;
% golden mass
\fill[top color=gold, bottom color=gold!60!black, middle color=gold!20!white]
(#1) ++(0.99,0) to[out=90, in=180] ++(0.2, 0.2) -- ++(0.5, 0) -- ++(0, -0.4) -- ++(-0.5,0) to[out=180, in=-90] ++(-0.2,0.2) -- cycle;
% wings
\fill[top color=dart color!20!white, bottom color=dart color!10!black, middle color=dart color!70!white]
(#1) ++(4.5,0) to[out=60, in=150] ++(3.1,1) -- ++(-0.3,-1) -- cycle;
\fill[top color=dart color!20!black, bottom color=dart color]
(#1) ++(4.5,0) to[out=-60, in=-150] ++(3.1,-1) -- ++(-0.3,1) -- cycle;
% body
\fill[top color=dart color!20!white, bottom color=dart color!10!black, middle color=dart color]
(#1) ++(1.7,0.2) .. controls +(1,.2) and +(-4,.4) .. ++(6,-0.2) .. controls +(-4, -.4) and +(1,-.2) .. ++(-6, -0.2) -- cycle;
\end{scope}
}
\begin{tikzpicture} % Demo
\dart{0,0}{30}{yellow}
\dart{0,0}{-10}{red}
\dart{0,0}{10}{green!70!cyan}
\dart{0,0}{-25}{blue!50!cyan}
\dart{0,0}{30}{yellow}
\end{tikzpicture}
\end{document}
결과:

불스아이와 통합:
\documentclass{article}
\usepackage{tikz}
\begin{document}
\colorlet{gold}{orange!50!yellow}
\def\dart#1#2#3{ % 1 = tip position, 2 = rotation angle, 3 = dart color
\begin{scope}[rotate=#2, scale=0.3]
\colorlet{dart color}{#3}
% tip
\fill[top color=black!30, bottom color=black!60, middle color=white]
(#1) ++(0,0) -- ++(1,0.04) -- ++(0,-0.04) -- cycle;
% golden mass
\fill[top color=gold, bottom color=gold!60!black, middle color=gold!20!white]
(#1) ++(0.99,0) to[out=90, in=180] ++(0.2, 0.2) -- ++(0.5, 0) -- ++(0, -0.4) -- ++(-0.5,0) to[out=180, in=-90] ++(-0.2,0.2) -- cycle;
% wings
\fill[top color=dart color!20!white, bottom color=dart color!10!black, middle color=dart color!70!white]
(#1) ++(4.5,0) to[out=60, in=150] ++(3.1,1) -- ++(-0.3,-1) -- cycle;
\fill[top color=dart color!20!black, bottom color=dart color]
(#1) ++(4.5,0) to[out=-60, in=-150] ++(3.1,-1) -- ++(-0.3,1) -- cycle;
% body
\fill[top color=dart color!20!white, bottom color=dart color!10!black, middle color=dart color]
(#1) ++(1.7,0.2) .. controls +(1,.2) and +(-4,.4) .. ++(6,-0.2) .. controls +(-4, -.4) and +(1,-.2) .. ++(-6, -0.2) -- cycle;
\end{scope}
}
% The code from next line to line marked with % <<<END is from:
% Dartboard.
% Author: Roberto Bonvallet <[email protected]>
% Under Creative Commons attribution license.
\tikzstyle{wired}=[draw=gray!30, line width=0.15mm]
\tikzstyle{number}=[anchor=center, color=white]
% Sectors are numbered 0-19 counterclockwise from the top.
% \strip{color}{sector}{outer_radius}{inner_radius}
\newcommand{\strip}[4]{
\filldraw[#1, wired]
({18 * #2} : #3) arc
({18 * #2} : {18 * (#2 + 1)} : #3) --
({18 * (#2 + 1)} : #4) arc
({18 * (#2 + 1)} : {18 * #2} : #4) -- cycle;
}
% \sector{color}{sector}{radius}
\newcommand{\sector}[3]{
\filldraw[#1, wired]
(0, 0) --
({18 * #2} : #3) arc
({18 * #2} : {18 * (#2 + 1)} : #3) -- cycle;
}
% 81 degrees = 4.5 sectors.
% The rotation leaves 20 at the top.
\begin{tikzpicture}
% Next scope and its options are not from the original code,
% but added here to better integrate with my darts
\begin{scope}[rotate=81,scale=0.14, yscale=0.7]
% These are the official dartboard dimensions as per BDO's regulations.
% The whole board's background.
\fill[black] (0, 0) circle (225.5mm);
% Even sections.
\foreach\i in {0,2,...,18} {
\sector{black}{\i}{162mm}
\strip{red}{\i}{170mm}{162mm} % Double strip.
\strip{red}{\i}{107mm}{ 99mm} % Treble strip.
}
% Odd sections.
\foreach\i in {1,3,...,19} {
\sector{white}{\i}{162mm}
\strip{green}{\i}{170mm}{162mm} % Double strip.
\strip{green}{\i}{107mm}{ 99mm} % Treble strip.
}
% Bull's ring and eye.
\filldraw[green, wired] (0, 0) circle (15.9mm);
\filldraw[red, wired] (0, 0) circle (6.35mm);
% Labels.
\foreach \sector/\label in {%
0/20, 1/ 1, 2/18, 3/ 4, 4/13,
5/ 6, 6/10, 7/15, 8/ 2, 9/17,
10/ 3, 11/19, 12/ 7, 13/16, 14/ 8,
15/11, 16/14, 17/ 9, 18/12, 19/ 5}%
{
\node[number] at ({18 * (-\sector + .5)} : 197.75mm) {\label};
}
\end{scope}
% <<<END of the code by Roberto Bonvallet
\dart{0,0}{30}{yellow}
\dart{0,0}{-10}{red}
\dart{0,0}{10}{green!70!cyan}
\dart{0,0}{-25}{blue!50!cyan}
\dart{0,0}{30}{yellow}
\end{tikzpicture}
\end{document}
결과:

업데이트:
캔버스 변환을 사용하여 "관점"을 개선했습니다. 또한 다트판의 깊이를 가짜로 만들기 위해 갈색 원을 추가했습니다.

코드의 유일한 변경 사항은 다음의 시작 부분입니다 tikzpicture.
\begin{tikzpicture}
% Next scope and its options are not from the original code,
% but added here to better integrate with my darts
\begin{scope}[rotate=81,scale=0.14, transform canvas={xscale=0.6,xslant=-0.3}]
% These are the official dartboard dimensions as per BDO's regulations.
% The whole board's background.
\fill[brown!80!black] (-1,2) circle (225.5mm); % <-- Fake "depth"
\fill[black] (0, 0) circle (225.5mm);
% The remaining is unchanged...
업데이트 2
(마지막 약속, ;-))
숫자에 사용된 글꼴을 변경하면 결과가 개선된 것 같습니다.
\node[number] at ({18 * (-\sector + .5)} : 197.75mm) {\sffamily\bfseries\large\label};

답변2
이것은 단지 재판이었습니다. 보드를 비스듬하게 만들고 숫자를 추가하려고 했습니다. 패키지 를 이용했어요 asymptote. 코드는 다음과 같습니다.
\documentclass{standalone}
\usepackage{asymptote}
\begin{document}
\begin{asy}
size(3cm);
path p1 = ellipse((1,0), 9, 10);
path p2 = ellipse((1,0), 8.8, 9.8);
path p3 = ellipse((1,0), 7, 8);
draw(rotate(30)*p1);
fill(rotate(30)*p1, gray);
draw(rotate(30)*p2);
fill(rotate(30)*p2, white);
draw(rotate(30)*p3);
fill(rotate(30)*p2);
fill(rotate(30)*p3, white);
label("20", (1,9),white);
label("8", (9,1),white);
label("11", (1,-8.2),white);
label("2", (-7.5,0.8),white);
\end{asy}
\end{document}
생성된 출력은 다음과 같습니다.

이제 이것은 전통적인 TikZ. 그러나 패키지와 asymptote함께75%가능합니다(전문가는 100%까지 올라갈 수 있지만 상당한 인내심이 필요합니다). 나는 기울어진 타원을 그리고 교차된 영역을 채우는 방법론을 보여주었습니다. 모든 타원과 해당 레이블에 대해 동일한 절차를 따르십시오. 화살표의 3D 효과를 얻으려면 다음과 같이 할 수 있습니다(만족하는 경우).

이에 해당하는 MWE는 다음과 같습니다.
settings.render=16;
import three;
size(4cm,0);
draw(O--2X ^^ O--2Y ^^ O--2Z);
triple circleCenter = (Y+Z)/sqrt(2) +
X;
path3 mycircle =
circle(c=circleCenter, r=1,
normal=Y+Z);
draw(plane(O=sqrt(2)*Z, 2X, 2*unit(Y-Z)), gray + 0.1cyan);
draw(mycircle, blue);
draw(shift(circleCenter) * (O -- Y+Z), green, arrow=Arrow3());
(위의 코드는 및 asy에 추가해야 하는 코드 입니다 .)\begin{asy}\end{asy}


