
저는 논문의 제목 페이지를 매우 간단하게 디자인하려고 합니다. MWE는 다음과 같습니다.
\documentclass[a4paper,12pt]{report}
\usepackage[ngerman]{babel}
\usepackage[utf8]{inputenc}
\usepackage[T1]{fontenc}
\begin{document}
\begin{titlepage}
\centering
\scshape
\large{\noindent Der} \\[0.5ex]
\LARGE{Satz von Bézout} \\[0.5ex]
\large{und das} \\[0.5ex]
\LARGE{\mbox{Gruppengesetz auf elliptischen Kurven}} \\[3ex]
\normalfont
\large{------ Bachelor-Arbeit ------}
\end{titlepage}
\end{document}
내 문제는 "Gruppengesetz auf elliptischen Kurven"이라는 문구가 줄 바꿈 없이 한 줄에 표시되기를 정말로 원한다는 것입니다. 그래서 저는 \mbox. 그러나 이로 인해 선이 다른 선에 대해 올바르게 중앙에 위치하지 않게 됩니다. 아마도 상자가 너무 가득 차 있기 때문일 것입니다. 어떡해? 저는 LaTeX 초보자이기 때문에 도움을 주시면 감사하겠습니다. TikZ를 사용하는 솔루션일 수도 있습니다.
답변1
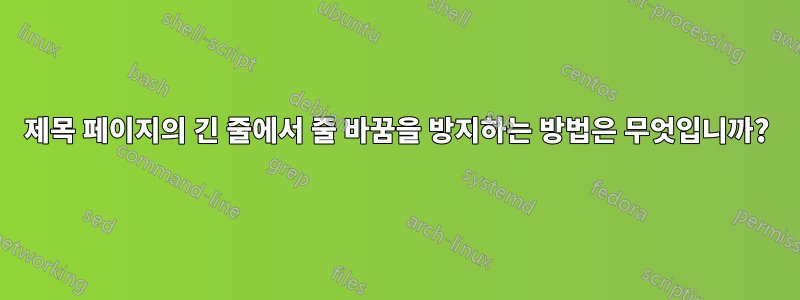
해결책은 \makebox[0pt](또는 패키지 \clap에서 mathtools)을 사용하는 것으로 구성됩니다. 다음 코드에서는 결과를 더 명확하게 만들기 위해 의도적으로 가로 여백을 늘렸습니다.
\documentclass[a4paper,12pt]{report}
\usepackage[ngerman]{babel}
\usepackage[utf8]{inputenc}
\usepackage[T1]{fontenc}
\usepackage{lmodern}
\usepackage[showframe, nomarginpar, hmargin = 35mm]{geometry}
\begin{document}
\begin{titlepage}
\centering
\scshape
\large{\noindent Der} \\[0.5ex]
\LARGE{Satz von Bézout} \\[0.5ex]
\large{und das} \\[0.5ex]
\LARGE{\makebox[0pt]{Gruppengesetz auf elliptischen Kurven}} \\[3ex]
\normalfont
\large{------ Bachelor-Arbeit ------}
\end{titlepage}
\end{document}

답변2
\hspace*{-"length"}의 시작 부분에 를 추가할 수 있습니다 \mbox{}.


