
我是 Latex 和 tikz 的新手,想用它來繪製框圖。但我有一些問題。有人可以幫我解決我的幾個問題嗎?
如何編寫“此文字”,使其位於填充框的中間,並且沒有文字 0 和文字 6 的框?
如何在框之間或箭頭頂部寫入文字?
有沒有辦法控制各個框的大小並具有不同的箭頭形狀?
\documentclass{standalone}
\usepackage{pgfplots}
\pgfplotsset{compat=1.12}
\usepackage{tikz}
\usetikzlibrary{shapes,arrows,positioning,fit,backgrounds}
\tikzstyle{block} = [draw, rectangle, align=center, text width=2.4cm, text centered, minimum height=1.2cm, node distance=3.5cm,fill=white]
\tikzstyle{container} = [draw, rectangle, inner sep=0.3cm, fill=gray,minimum height=3cm]
\def\bottom#1#2{\hbox{\vbox to #1{\vfill\hbox{#2}}}}
\tikzset{
mybackground/.style={execute at end picture={
\begin{scope}[on background layer]
\node[] at (current bounding box.north){\bottom{1cm} #1};
\end{scope}
}},
}
\begin{document}
\resizebox{14cm}{3cm}{%
\begin{tikzpicture}[>=latex',mybackground={This text}]
\node [block, name= text0] (text0){text0};
\node [block, right of=text0](text1) {text1};
\node [block, right of=text1] (text2) {text2};
\node [block, right of=text2] (text3) {text3};
\node [block, right of=text3] (text4) {text4};
\node [block, right of=text4] (text5) {text5};
\node [block, right of=text5] (text6) {text6};
\begin{scope}[on background layer]
\node [container,fit= (text3) (text4)] (container) {};
\end{scope}
\draw [->] (text0) -- (text1);
\draw [->] (text1) -- (text2);
\draw [->] (text2) -- node {}(text3);
\draw [->] (text3) -- node {}(text4);
\draw [->] (text4) -- node {} (text5);
\draw [->] (text5) -- node {} (text6);
\end{tikzpicture}
}
\end{document}
答案1
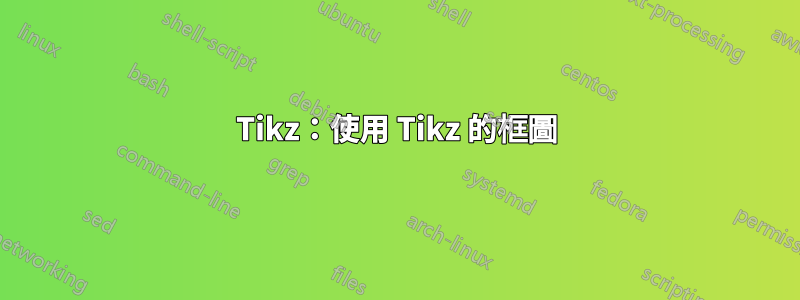
希望下面的範例能夠滿足您的所有要求:
\documentclass[tikz, margin=3mm]{standalone}
\usetikzlibrary{arrows.meta,
backgrounds,
chains,
fit,
quotes}
\begin{document}
\begin{tikzpicture}[auto,
node distance = 15mm,
start chain = A going right,
block/.style = {draw, fill=white,
text width=#1, minimum height=12mm, align=center,
outer sep=0pt, on chain},
block/.default = 18mm,
container/.style = {draw, fill=gray!50,
inner xsep=2mm, inner ysep=7mm},
]
\node [block] {text 0}; % block name is A-1
\node [block] {text 1};
\node [block] {text 2};
\node [block=22mm] {text 3}; % block name is A-4
\node [block=11mm] {text 4}; % block name is A-5
\node [block] {text 5};
\node [block] {text 6}; % block name is A-7
%
\scoped[on background layer]
\node [container, label={[anchor=north]This text},
fit= (A-4) (A-5)] (container) {};
\draw [-Stealth]
(A-1) edge ["text 1"] (A-2) % text on arrow is between " and "
(A-2) edge ["text 2"] (A-3)
(A-3) edge ["text 3"] (A-4)
(A-4) edge ["text 4"] (A-5)
(A-5) edge ["text 5"] (A-6)
(A-6) edge ["text 5"] (A-7);
\end{tikzpicture}
\end{document}
- 由於您的框圖很簡單,所有區塊都在鏈中,我建議使用
chains庫進行定位(假設,之間的距離相等,但是,如果其中一些不同,則可以透過本地使用來更改right=of <name previous block> - 對於塊之間的箭頭上的文本,透過庫的幫助可以輕鬆編寫
quotes,如下所示(<node name i>) edge [" your text"] (<node name i+1>) - 我無法理解你的第一個問題抱歉!
- 不要使用
\resizebox!它會導致圖像看起來很差。而是調整區塊大小、字體和區塊之間的距離 - 使用它
arrows.meta您可以簡單地調整箭頭大小(長度、寬度、角度等)。有關詳細信息,請參閱“tikz & pgf 手冊,v 3.0.1a”,“16.5 參考:箭頭提示”部分,第201 頁。上述手冊的第209 頁) :
\draw[-{Stealth[length=2mm,width=3mm,inset=0.5mm]}] ...




