
我還沒有找到一個好的解決方案來將任務(條形)表示為每日分辨率,而無需使用過於繁忙的甘特圖標題,即將其限制為每月分辨率。
我想使用以下格式的日期說明符定義群組和任務/欄的開始和結束時間:yyyy-mm-dd。
這是一個 mwe:
\NeedsTeXFormat{LaTeX2e}
\documentclass[10pt]{standalone}
\usepackage{pgfgantt}
\usepackage[scaled]{helvet}
\newcommand{\graphstart}{2019-01} % start of graph (two months buffer)
\newcommand{\graphend}{2019-09} % end date (two months buffer)
\renewcommand\familydefault{\sfdefault}
% create a new command for a ganttbar entry
\newcommand{\ganttbarentry}[4]{%
\ganttbar[bar/.append style={pattern color = #1}]{#2}{#3}{#4}%
}%
\begin{document}
\begin{ganttchart}[
vgrid,
hgrid,
x unit=0.47cm,
y unit chart=0.41cm,
time slot format=isodate-yearmonth,
time slot unit=month,
%compress calendar=true,
bar/.append style={pattern=north west lines, pattern color = cyan},%
]{\graphstart}{\graphend}
\gantttitlecalendar{year, month}\\
%
\ganttgroup{Group I}{2019-03}{2019-05} \\%
% March 4th - 6th
\ganttbarentry{gray}{Task I}{2019-03}{2019-03} \\%
% March 15 - April 5th
\ganttbarentry{gray}{Task II}{2019-03}{2019-03} \\%
\\
\ganttgroup{Group II}{2019-03}{2019-05} \\%
% March 4th - 6th
\ganttbarentry{gray}{Task I}{2019-03}{2019-03} \\%
% March 4th - March 15th
\ganttbarentry{gray}{Task II}{2019-04}{2019-04} \\%
\end{ganttchart}
\end{document}
輸出是塊狀的/僅限於每月解析度:
答案1
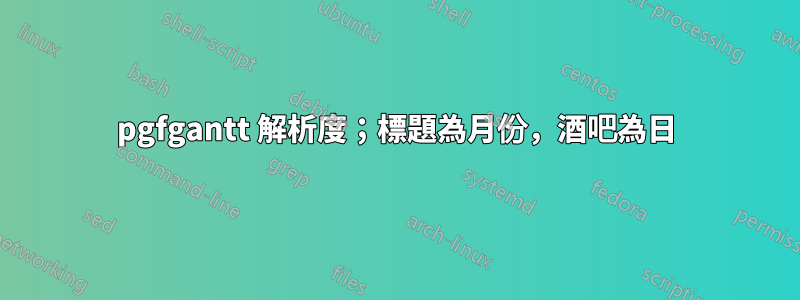
這是一個建議。它附帶的命令\Ganttbarentry與您自己的命令非常相似,\ganttbarentry只是它需要六個而不是四個參數。最後兩個參數是開始日期和結束日期,例如
\Ganttbarentry{gray}{Task I}{2019-03}{2019-03}{4}{6}
將為您提供一個統計日期為 3 月 3 日、結束日期為 4 月 4 日的欄位。
\NeedsTeXFormat{LaTeX2e}
\documentclass[10pt]{standalone}
\usepackage{pgfgantt}
\usepackage[scaled]{helvet}
\newcommand{\graphstart}{2019-01} % start of graph (two months buffer)
\newcommand{\graphend}{2019-09} % end date (two months buffer)
\renewcommand\familydefault{\sfdefault}
% create a new command for a ganttbar entry
\newcommand{\ganttbarentry}[4]{%
\ganttbar[bar/.append style={pattern color = #1}]{#2}{#3}{#4}%
}%
\newcommand{\Ganttbarentry}[6]{%
\ganttbar[/pgfgantt/bar left shift=#5/30,
/pgfgantt/bar right shift=#6/30,bar/.append style={pattern color = #1}]{#2}{#3}{#4}%
}%
\begin{document}
\begin{ganttchart}[
vgrid,
hgrid,
x unit=0.47cm,
y unit chart=0.41cm,
time slot format=isodate-yearmonth,
time slot unit=month,
%compress calendar=true,
bar/.append style={pattern=north west lines, pattern color = cyan},%
]{\graphstart}{\graphend}
\gantttitlecalendar{year, month}\\
%
\ganttgroup{Group I}{2019-03}{2019-05} \\%
% March 4th - 6th
\Ganttbarentry{gray}{Task I}{2019-03}{2019-03}{4}{6} \\%
% March 15 - April 5th
\Ganttbarentry{gray}{Task II}{2019-03}{2019-03}{15}{5} \\%
\ganttgroup{Group II}{2019-03}{2019-05} \\%
% March 4th - 6th
\Ganttbarentry{gray}{Task I}{2019-03}{2019-03}{4}{6} \\%
% March 4th - March 15th
\Ganttbarentry{gray}{Task II}{2019-04}{2019-04}{4}{15} \\%
\end{ganttchart}
\end{document}
這可以透過多種方式得到改善。一種方法是讓它解析完整的日期(而不是讓用戶必須手動將其拆分)。這似乎是可行的,但比人們天真的預期要付出更多的努力。目前版本假設每個月有 30 天。實現這一點似乎也是可行的,但更乏味。




