
我正在使用 LaTeX 建立一個具有三列結構的文件。在我的佈局中,第一列用於主題,第二列包含項目符號列表,第三列包含不同大小的圖像。
我的LaTeX程式碼如下:
\documentclass[11pt,ngerman]{moderncv}
\renewcommand{\familydefault}{\sfdefault}
\usepackage[T1]{fontenc}
\usepackage[latin9]{inputenc}
\usepackage{geometry}
\usepackage[UKenglish]{babel}
\geometry{verbose,tmargin=1cm,bmargin=1cm,lmargin=2.5cm,rmargin=2.5cm}
\setcounter{secnumdepth}{2}
\setcounter{tocdepth}{2}
\setlength{\parskip}{\medskipamount}
\setlength{\parindent}{0pt}
\usepackage{graphicx}
\usepackage{fontawesome5}
\usepackage{verbatim}
\newcommand{\cmmnt}[1]{}
\makeatletter
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%% LyX specific LaTeX commands.
\providecommand{\LyX}{L\kern-.1667em\lower.25em\hbox{Y}\kern-.125emX\@}
\providecommand{\tabularnewline}{\\}
\usepackage[super]{nth}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%% User specified LaTeX commands.
\moderncvtheme[blue]{classic}
\usepackage{lastpage}
\firstname{firstName}
\familyname{lastName}
\title{topic}
\address{}
\usepackage{graphicx}
\newcommand{\Csharp}{%
{\settoheight{\dimen0}{C}C\kern-.05em \resizebox{!}{\dimen0}{\raisebox{\depth}{\#}}}}
\makeatother
\usepackage{babel}
\usepackage{xpatch}
%\usepackage[absolute,overlay]{textpos}
\usepackage{textpos}
\usepackage{wrapfig}
\xpatchcmd{\cventry}{.\strut}{\strut}{}{}
\begin{document}
\maketitle
\vspace{-0.9cm}
\vspace{-0.3cm}
\section{Section}
\vspace{0.2cm}
\cventry{Topic}{
\begin{minipage}[t]{0.6\textwidth}
\begin{itemize}
\item {\normalfont Point1}
\item {\normalfont Point2}
\item {\normalfont Point3}
\end{itemize}
\end{minipage}%
\hspace{-5cm}
\begin{minipage}[t]{0.3\textwidth}
\raggedleft
\raisebox{-0.5\height - 0.3cm}{
\href{https://www.google.com/}{\includegraphics[height=1.5cm]{example-image-a}}
}
\end{minipage}
}{}{}{}{}{}
\cventry{Topic}{
\begin{minipage}[t]{0.6\textwidth}
\begin{itemize}
\item {\normalfont Point1}
\item {\normalfont Point2}
\end{itemize}
\end{minipage}%
\hspace{-4.855cm}
\begin{minipage}[t]{0.3\textwidth}
\raggedleft
\raisebox{-0.5\height}{
\href{https://www.google.com/}{\includegraphics[height=1.6cm, width=1.8cm]{example-image-a}}
}
\end{minipage}
}{}{}{}{}{}
\cventry{Topic}{
\begin{minipage}[t]{0.6\textwidth}
\begin{itemize}
\item {\normalfont Point1}
\item {\normalfont Point2}
\item {\normalfont Point3}
\end{itemize}
\end{minipage}%
\hspace{-3.05cm}
\begin{minipage}[t]{0.3\textwidth}
\raggedleft
\raisebox{-0.5\height - 0.3cm}{
\href{https://www.google.com/}{\includegraphics[height=1.5cm]{example-image-a}}
}
\raisebox{-0.5\height - 0.3cm}{
\href{https://www.google.com/}{\includegraphics[height=1.5cm]{example-image-b}}
}
\end{minipage}
}{}{}{}{}{}
\cventry{Topic}{
\begin{minipage}[t]{0.6\textwidth}
\begin{itemize}
\item {\normalfont Point1}
\item {\normalfont Point2}
\end{itemize}
\end{minipage}%
\hspace{-3.05cm}
\begin{minipage}[t]{0.3\textwidth}
\raggedleft
\raisebox{-0.5\height - 0.3cm}{
\href{https://www.google.com/}{\includegraphics[height=1.5cm]{example-image-a}}
}
\raisebox{-0.5\height - 0.3cm}{
\href{https://www.google.com/}{\includegraphics[height=1.6cm, width=1.8cm]{example-image-b}}
}
\raisebox{-0.5\height - 0.3cm}{
\href{https://www.google.com/}{\includegraphics[height=1.5cm]{example-image-c}}
}
\end{minipage}
}{}{}{}{}{}
\end{document}
我面臨的挑戰是將第三列中的圖像與第二列中的要點對齊。具體來說,我想實現兩件事:
- 確保一行中的所有圖像相對於項目符號點垂直居中。
- 對齊影像,使每行中的第一個影像直接位於前一行中第一個影像的下方,第二個影像位於第二個影像的下方,依此類推。
影像未按預期與要點對齊。
我將非常感謝任何有關如何完成這些調整的指導或建議。我們將非常感謝您的幫助!
致以最誠摯的問候,
丹尼爾
我發過同樣的問題這裡。
答案1
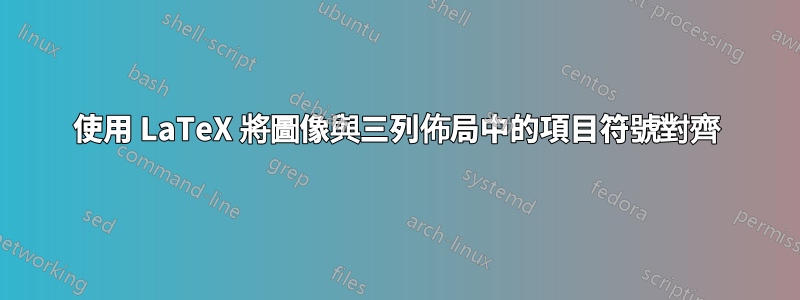
經過徹底的調查,我開發了一個文件中影像佈局和定位的解決方案。
該解決方案的關鍵方面是:
水平居中:所有圖片將相對於其中心點水平居中。每張圖像的中心與要點列表幾乎完美對齊。
垂直對齊:位於彼此下方的圖片也將居中。每個影像的中間點直接在彼此下方對齊,形成一條視覺上連貫的垂直線。
間距可調:圖片之間的距離可以單獨調整。這種靈活性允許精確控制間距,從而實現量身定制且美觀的佈局。
這是乳膠代碼:
\section{Section}
\newlength{\tabularcolumnwidth}
\setlength{\tabularcolumnwidth}{7cm}
\newlength{\minipagewidth}
\setlength{\minipagewidth}{2cm}
\newlength{\midoffset}
\setlength{\midoffset}{-0.25cm}
\begin{tabular}{p{\tabularcolumnwidth}ccc}
\cventry{Topic1}{
\begin{minipage}[t]{0.5\textwidth}
\begin{itemize}
\item {\normalfont Point1}
\item {\normalfont Point2}
\end{itemize}
\end{minipage}
}{}{}{}
&
\begin{minipage}{\minipagewidth}
\centering
\vspace{\midoffset}
\raisebox{-.5\height}{\href{https://www.google.com/}{\includegraphics[height=1.5cm, width=1.5cm]{example-image-a}}}
\end{minipage}
\end{tabular}
\vspace{1.5cm}
\begin{tabular}{p{\tabularcolumnwidth}ccc}
\cventry{Topic2}{
\begin{minipage}[t]{0.5\textwidth}
\begin{itemize}
\item {\normalfont Point1}
\item {\normalfont Point2}
\item {\normalfont Point3}
\end{itemize}
\end{minipage}
}{}{}{}
&
\begin{minipage}{\minipagewidth}
\centering
\vspace{\midoffset}
\raisebox{-.5\height}{\href{https://www.google.com/}{\includegraphics[height=1cm, width=2cm]{example-image-a}}}
\end{minipage}
&
\begin{minipage}{\minipagewidth}
\centering
\vspace{\midoffset}
\raisebox{-.5\height}{\href{https://www.google.com/}{\includegraphics[height=2cm, width=1cm]{example-image-b}}}
\end{minipage}
\end{tabular}
\begin{tabular}{p{\tabularcolumnwidth}ccc}
\cventry{Topic3}{
\begin{minipage}[t]{0.5\textwidth}
\begin{itemize}
\item {\normalfont Point1}
\item {\normalfont Point2}
\item {\normalfont Point3}
\item {\normalfont Point4}
\item {\normalfont Point5}
\end{itemize}
\end{minipage}
}{}{}{}
&
\begin{minipage}{\minipagewidth}
\centering
\vspace{\midoffset}
\raisebox{-.5\height}{\href{https://www.google.com/}{\includegraphics[height=1.5cm, width=1.3cm]{example-image-a}}}
\end{minipage}
&
\begin{minipage}{\minipagewidth}
\centering
\vspace{\midoffset}
\raisebox{-.5\height}{\href{https://www.google.com/}{\includegraphics[height=1cm, width=2cm]{example-image-b}}}
\end{minipage}
&
\hspace{1cm}
\begin{minipage}{\minipagewidth}
\centering
\vspace{\midoffset}
\raisebox{-.5\height}{\href{https://www.google.com/}{\includegraphics[height=3cm, width=1.8cm]{example-image-c}}}
\end{minipage}
\end{tabular}
\begin{tabular}{p{\tabularcolumnwidth}ccc}
\cventry{Topic4}{
\begin{minipage}[t]{0.5\textwidth}
\begin{itemize}
\item {\normalfont Point1}
\item {\normalfont Point2}
\item {\normalfont Point3}
\end{itemize}
\end{minipage}
}{}{}{}
&
\begin{minipage}{\minipagewidth}
\centering
\vspace{\midoffset}
\raisebox{-.5\height}{\href{https://www.google.com/}{\includegraphics[height=1.8cm, width=1.8cm]{example-image-a}}}
\end{minipage}
&
\begin{minipage}{\minipagewidth}
\centering
\vspace{\midoffset}
\hspace{2cm}
\raisebox{-.5\height}{\href{https://www.google.com/}{\includegraphics[height=1.8cm, width=1.8cm]{example-image-b}}}
\end{minipage}
&
\hspace{1cm}
\begin{minipage}{\minipagewidth}
\centering
\vspace{\midoffset}
\raisebox{-.5\height}{\href{https://www.google.com/}{\includegraphics[height=1.8cm, width=1.8cm]{example-image-c}}}
\end{minipage}
\end{tabular}
若要將連結圖示插入表格內圖像的右下角,請使用下列程式碼片段。
\begin{tabular}{p{\tabularcolumnwidth}ccc}
\cventry{Topic1}{
\begin{minipage}[t]{0.5\textwidth}
\begin{itemize}
\item {\normalfont Point1}
\item {\normalfont Point2}
\end{itemize}
\end{minipage}
}{}{}{}
&
\begin{minipage}{\minipagewidth}
\centering
\vspace{\midoffset}
\href{https://www.google.com/}{
\begin{overpic}[width=1.5cm, height=1.5cm]{example-image-a}
\put(1.5cm-0.5cm,0.0cm){\href{https://www.google.com/}{\includegraphics[height=0.5cm, width=0.5cm]{icon_symbol.png}}}
\end{overpic}
}
\end{minipage}
\end{tabular}
當然,這段程式碼可以改進,但它是一個堅實的開始。
這是完整的程式碼:
\documentclass[11pt,ngerman]{moderncv}
\renewcommand{\familydefault}{\sfdefault}
\usepackage[T1]{fontenc}
\usepackage{geometry}
\usepackage[UKenglish]{babel}
\geometry{verbose,tmargin=1cm,bmargin=1cm,lmargin=2.5cm,rmargin=2.5cm}
\setcounter{secnumdepth}{2}
\setcounter{tocdepth}{2}
\setlength{\parskip}{\medskipamount}
\setlength{\parindent}{0pt}
\usepackage{graphicx}
\usepackage{tikz}
\usepackage[percent]{overpic}
\usepackage{fontawesome5}
\usepackage{verbatim}
\newcommand{\cmmnt}[1]{}
\makeatletter
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%% LyX specific LaTeX commands.
\providecommand{\LyX}{L\kern-.1667em\lower.25em\hbox{Y}\kern-.125emX\@}
\providecommand{\tabularnewline}{\\}
\usepackage[super]{nth}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%% User specified LaTeX commands.
\moderncvtheme[blue]{classic}
\usepackage{lastpage}
\firstname{firstName}
\familyname{lastName}
\title{topic}
\address{}
\usepackage{graphicx}
\newcommand{\Csharp}{%
{\settoheight{\dimen0}{C}C\kern-.05em \resizebox{!}{\dimen0}{\raisebox{\depth}{\#}}}}
\makeatother
\usepackage{babel}
\usepackage{xpatch}
%\usepackage[absolute,overlay]{textpos}
\usepackage{textpos}
\usepackage{wrapfig}
\xpatchcmd{\cventry}{.\strut}{\strut}{}{}
\begin{document}
\maketitle
\section{Section}
\vspace{0.2cm}
\newlength{\tabularcolumnwidth}
\setlength{\tabularcolumnwidth}{7cm}
\newlength{\minipagewidth}
\setlength{\minipagewidth}{2cm}
\newlength{\midoffset}
\setlength{\midoffset}{-0.25cm}
\begin{tabular}{p{\tabularcolumnwidth}ccc}
\cventry{Topic1}{
\begin{minipage}[t]{0.5\textwidth}
\begin{itemize}
\item {\normalfont Point1}
\item {\normalfont Point2}
\end{itemize}
\end{minipage}
}{}{}{}
&
\begin{minipage}{\minipagewidth}
\centering
\vspace{\midoffset}
\href{https://www.google.com/}{
\begin{overpic}[width=1.5cm, height=1.5cm]{example-image-a}
\put(1.5cm-0.5cm,0.0cm){\href{https://www.google.com/}{\includegraphics[height=0.5cm, width=0.5cm]{example-image}}}% icon_symbol.png replaced to make the example work everywhere
\end{overpic}
}
\end{minipage}
\end{tabular}
\begin{tabular}{p{\tabularcolumnwidth}ccc}
\cventry{Topic2}{
\begin{minipage}[t]{0.5\textwidth}
\begin{itemize}
\item {\normalfont Point1}
\item {\normalfont Point2}
\item {\normalfont Point3}
\end{itemize}
\end{minipage}
}{}{}{}
&
\begin{minipage}{\minipagewidth}
\centering
\vspace{\midoffset}
\begin{overpic}[height=1cm, width=2cm]{example-image-a}
\put(2cm-0.5cm,0.0cm){\href{https://www.google.com/}{\includegraphics[height=0.5cm, width=0.5cm]{example-image}}}% icon_symbol.png replaced to make the example work everywhere
\end{overpic}
\end{minipage}
&
\begin{minipage}{\minipagewidth}
\centering
\vspace{\midoffset}
\raisebox{-.5\height}{\href{https://www.google.com/}{\includegraphics[height=2cm, width=1cm]{example-image-b}}}
\end{minipage}
\end{tabular}
\begin{tabular}{p{\tabularcolumnwidth}ccc}
\cventry{Topic3}{
\begin{minipage}[t]{0.5\textwidth}
\begin{itemize}
\item {\normalfont Point1}
\item {\normalfont Point2}
\item {\normalfont Point3}
\item {\normalfont Point4}
\item {\normalfont Point5}
\end{itemize}
\end{minipage}
}{}{}{}
&
\begin{minipage}{\minipagewidth}
\centering
\vspace{\midoffset}
\raisebox{-.5\height}{\href{https://www.google.com/}{\includegraphics[height=1.5cm, width=1.3cm]{example-image-a}}}
\end{minipage}
&
\begin{minipage}{\minipagewidth}
\centering
\vspace{\midoffset}
\raisebox{-.5\height}{\href{https://www.google.com/}{\includegraphics[height=1cm, width=2cm]{example-image-b}}}
\end{minipage}
&
\hspace{1cm}
\begin{minipage}{\minipagewidth}
\centering
\vspace{\midoffset}
\raisebox{-.5\height}{\href{https://www.google.com/}{\includegraphics[height=3cm, width=1.8cm]{example-image-c}}}
\end{minipage}
\end{tabular}
\begin{tabular}{p{\tabularcolumnwidth}ccc}
\cventry{Topic4}{
\begin{minipage}[t]{0.5\textwidth}
\begin{itemize}
\item {\normalfont Point1}
\item {\normalfont Point2}
\item {\normalfont Point3}
\end{itemize}
\end{minipage}
}{}{}{}
&
\begin{minipage}{\minipagewidth}
\centering
\vspace{\midoffset}
\raisebox{-.5\height}{\href{https://www.google.com/}{\includegraphics[height=1.8cm, width=1.8cm]{example-image-a}}}
\end{minipage}
&
\begin{minipage}{\minipagewidth}
\centering
\vspace{\midoffset}
\hspace{2cm}
\raisebox{-.5\height}{\href{https://www.google.com/}{\includegraphics[height=1.8cm, width=1.8cm]{example-image-b}}}
\end{minipage}
&
\hspace{1cm}
\begin{minipage}{\minipagewidth}
\centering
\vspace{\midoffset}
\raisebox{-.5\height}{\href{https://www.google.com/}{\includegraphics[height=1.8cm, width=1.8cm]{example-image-c}}}
\end{minipage}
\end{tabular}
\end{document}






