
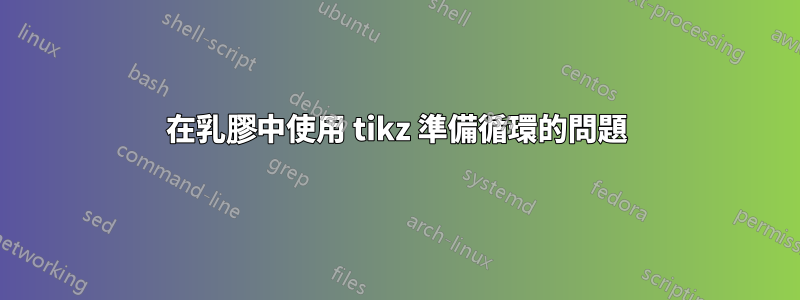
我目前使用的程式旨在產生類似於提供的圖像的循環表示。但是,在運行程式碼時,我遇到了幾個錯誤,並且輸出與預期圖像不匹配。任何解決這些問題的幫助將不勝感激。我想要的圖像看起來像=
“代碼”
\documentclass[border=0.1cm]{revtex4-2}
%
\usepackage[dvipsnames]{xcolor}
\usepackage{tikz}
\usepackage{circuitikz}
\usepackage{qcircuit}
\usetikzlibrary{positioning, arrows.meta}
% Create style for node rectangles
\tikzstyle{state}=[
rectangle,
minimum width=1.5cm,
minimum height=1cm,
draw=white,
thick,
text=black,
font=\bfseries,
align=center,
fill=Orange!70,
rounded corners=5pt % Adjust the radius as needed
]
\begin{document}
% \begin{tikzpicture}[>=Stealth, thick, text=black, font=\sffamily]
%%%%
\tikzset{meter/.append style={draw, inner sep=10, rectangle, font=\vphantom{A}, minimum width=30, minimum height=10 line width=.5, path picture={\draw[black] ([shift={(.1,.3)}]path picture bounding box.south west) to[bend left=50] ([shift={(-.1,.3)}]path picture bounding box.south east);\draw[black,-latex] ([shift={(0,.1)}]path picture bounding box.south) -- ([shift={(.3,-.1)}]path picture bounding box.north);}}}
%
%
% \begin{tikzpicture}[-stealth, thick, text=black]
\begin{tikzpicture}[>=Stealth, thick, text=black, font=\sffamily]
% State q0
\node[state, minimum width=2.cm, minimum height=0.5cm] (A) at (90:2) {\rm {Optimizer}};
% State q1
\node[state, fill=NavyBlue, minimum width=2.cm, minimum height=0.5cm, left=-1 cm] (B) at (18:2) {\rm R({$\Theta$},{$X$})};
\node[above] at (B.north) {{$\Theta$}};
% Box on the side of q1
\node[state, fill=NavyBlue, minimum width=1.cm, minimum height=0.5cm] (B_side) at (3.8,0.6) {$|0\rangle$};
\node[below=0.7 cm,left=-0.4 cm] at (B_side.east) {Quantum};
\node[below=0.9cm,left=-0.4 cm] at (B_side.east) {pre-processing};
\draw[-stealth] (B_side) -- (B);
% \node[below=0.3cm, align=center, font=\footnotesize] at (B_side.east) {Quantum\\pre-processing};
% Box on top of q1
\node[state, fill=Orange, minimum width=1.5cm, minimum height=0.8cm] (B_top) at (2.2,2.1) {Data: {x}};
\node[above] at (B_top.east) {};
\draw[-stealth] (B_top) -- (B);
% State q2
\node[state, fill=NavyBlue, minimum width=1.cm, minimum height=.5cm, left=-2.2 cm] (C) at (-32:2) {
~\Qcircuit @C=.4em @R=.3em{
\gate{R_y}&\gate{R_z} &\qw &
\gate{R_y}&\gate{R_z}
\protect\gategroup{1}{1}{1}{2}{0.25em}{--}
\protect\gategroup{1}{4}{1}{5}{0.25em}{--}
}};
\node[above=0.4cm, right=-0.0 cm] at (C.north west) {Quantum circuit};
% State q3
\node[meter, state, fill=NavyBlue, minimum width=2.cm, minimum height=0.2cm] (D) at (-147:2) {M};
% \node[meter, state, fill=NavyBlue, minimum width=2.cm, minimum height=0.5cm] (meter) at (-138:2) {M};
\node[above=0.01cm] at (D.north west) {State measurement};
% State q4
\node[state, minimum width=2.cm, minimum height=0.5cm] (E) at (162:2) {$f(|\langle y | \phi \rangle |^2 )$};
\node[above=-0.5] at (E.north) {post-processing};
% Transition q0 to q1
\draw[-stealth] (A) to[bend left=30] node[above]{Parameter} (B);
% Transition q1 to q2
\draw[-stealth] (B) to[bend left=15] node[right]{$e_1$} (C);
% Transition q2 to q3
\draw[-stealth] (C) to[bend left=15] node[right]{$e_2$} (D);
% Transition q3 to q4
\draw[-stealth] (D) to[bend left=15] node[below=-0.4 cm, right=0.1 cm]{Quantum state$ |\phi\rangle$} (E);
% Transition q4 to q0
\draw[-stealth] (E) to[bend left=30] node[left]{Classical} (A);
\end{tikzpicture}
%
\end{document}
聚苯乙烯: 看我的修改這裡,還有一些小問題,在那裡描述。
答案1
回覆您的額外的問題。
分析
我首先做的是畫一個圓圈作為參考,看看有很大的偏差:
% ~~~ a circle for reference ~~~
\draw (0,0) circle[radius=\rd];
to[bend left]很快,我放棄了第一個想法,用單獨的語句替換每個to[bend in=, out=]語句,其中每個輸入和輸出角度都可以手動調整。但這還有很多工作要做。
所以我想出了這個主意
- 將圓放在所有其他路徑後面(即繪製為第一個路徑)
- 用箭頭裝飾它,請參閱第 1 章。50.6.1 箭頭標記在 pgf 手冊中
解決方案,從上到下
載入庫\usetikzlibrary{decorations.markings}。
定義裝飾標記。這裡的特別之處在於,圓是用數學方法繪製的,也就是逆時針方向。這就是為什麼箭頭被裝飾為反向箭頭。您可以像調整節點一樣調整它們的樣式。我把它們塗成紅色以使它們更明顯。這些位置是反覆試驗的結果,並且或多或少將它們置於「中間」可能還不錯。
decoration={% will put arrows along the path (here: a counter clockwise circle)
markings,
mark=at position 0 with {\arrowreversed[red]{Stealth}},% (0:\rd) or east, so to say
mark=at position .15 with {\arrowreversed[red]{Stealth}},
mark=at position .35 with {\arrowreversed[red]{Stealth}},
mark=at position .5 with {\arrowreversed[red]{Stealth}},% west
mark=at position .75 with {\arrowreversed[red]{Stealth}},% south
},
那麼,讓我們裝飾一下圓圈:
% ~~~ a circle for reference, alter with decoration ~~~
% \draw (0,0) circle[radius=\rd];
\draw[postaction={decorate}] (0,0) circle[radius=\rd];
讓我們刪除所有不再需要的連線:
% Connections
% \draw[->] (OP) to[bend left] node[arrlbl,anchor=west,pos=.8]{} (QP.70);
% \draw[->] (QP) to[bend left] node[arrlbl,anchor=west,pos=.8]{} (QC.65);
% \draw[->] (QC) to[bend left] node[arrlbl,anchor=west,pos=.8]{} (QM);
% \draw[->] (QM) to[bend left] node[arrlbl,anchor=west,pos=.8, black] {Quantum state:\\$|\phi\rangle$} (PP);
% \draw[->] (PP) to[bend left] node[arrlbl,anchor=west,pos=.8]{} (OP);
保留現在遺失的標籤。放置它的方法有很多種,就像放置任何節點一樣。
% ~~~ moved label ~~~~~~~~~~~~~~~~~
\node[arrlbl,anchor=north west] at (PP.300) {Quantum state:\\$|\phi\rangle$};
現在,做出調整。順便說一句,您可以覆蓋state量子電路的 樣式,使其更大一點,例如:
\node[state,minimum height=12mm] (QC) at ( -30:\rd) {
...
%%%%%%%%%%%%%%%%%
%\documentclass{article} % ok to use
\documentclass[10pt,border=3mm,tikz]{standalone} % I find this more useful for development
\usepackage{tikz}
\usetikzlibrary{arrows.meta}
% \usetikzlibrary{quantikz}
\usepackage{qcircuit}
\usepackage[absolute,overlay]{textpos}
\usetikzlibrary{shapes}
\newcommand\rd[0]{32mm} % radius for the circle placement
\usetikzlibrary{decorations.markings} % <<< new
\begin{document}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
% Define the measurement symbol style
\tikzset{
meter/.style={
draw,
inner sep=10pt,
rectangle,
font=\vphantom{A},
minimum width=30pt,
minimum height=10pt,
line width=.5pt,
path picture={
\draw[black] ([shift={(2pt,7pt)}]path picture bounding box.south west) to[bend left=50] ([shift={(-2pt,7pt)}]path picture bounding box.south east);
\node[anchor=center] at (path picture bounding box.center) {$M$};
\draw[black,-latex] ([shift={(0pt,3pt)}]path picture bounding box.south) -- ([shift={(10pt,-5pt)}]path picture bounding box.north);
}
}
}
%%%%%%%%%%%%%%%%%%%
%%%%%%%%%%%%%%%%%%%
\begin{tikzpicture}[
geom/.style={
rounded corners,
minimum width=25mm,
minimum height=9mm,
},
state/.style={fill=blue!40!teal!40,geom},
other/.style={fill=orange!40,geom},
txt/.style={align=center,font={\small\sffamily}},
arrlbl/.style={blue,align=center}, % < < < replace blue by black if you prefer
% ~~~ new ~~~~~~~~~
decoration={% will put arrows along the path (here: a counter clockwise circle)
markings,
mark=at position 0 with {\arrowreversed[red]{Stealth}},% (0:\rd) or east, so to say
mark=at position .15 with {\arrowreversed[red]{Stealth}},
mark=at position .35 with {\arrowreversed[red]{Stealth}},
mark=at position .5 with {\arrowreversed[red]{Stealth}},% west
mark=at position .75 with {\arrowreversed[red]{Stealth}},% south
},
]
% ~~~ a circle for reference, later with decoration ~~~
% \draw (0,0) circle[radius=\rd];
\draw[postaction={decorate}] (0,0) circle[radius=\rd];
% Blocks
\node[other] (OP) at ( 90:\rd) {\large Optimizer};
\node[state] (QP) at ( 20:\rd) {$R(\{\vec{\Theta}\},\{\vec{X}\})$};
\node[state] (QC) at ( -30:\rd) {
\resizebox{.45\linewidth}{!}{
\hspace{-.58cm}~\Qcircuit @C=.8em @R=.5em{
\push{\cdots} &\gate{R_y} & \gate{R_z} & \gate{R_y} & \gate{R_z}&\cdots\\
% & & & & \\
% & & & & & \\
\protect\gategroup{1}{2}{1}{3}{0.3em}{--}
\protect\gategroup{1}{4}{1}{5}{0.3em}{--}
}
}
};
\node[meter, state] (QM) at ( 210:\rd) {M};
\node[other] (PP) at ( 160:\rd) {$f(|\langle y | \phi \rangle |^2 )$ };
% ~~~ (1) relative placement of other blocks
% \node[state] (QX) at ([xshift=\rd]QP) {QX}; % before step (5)
\node[rounded corners, fill=blue!40!teal!40] (QX) at ([shift=(0:2)]QP) {$|0\rangle$};
\node[rounded corners, fill=orange!40] (DT) at ([shift=(75:2)]QP) {\large Data: $\{\vec{X\}}$};
% Connections
% \draw[->] (OP) to[bend left] node[arrlbl,anchor=west,pos=.8]{} (QP.70);
% \draw[->] (QP) to[bend left] node[arrlbl,anchor=west,pos=.8]{} (QC.65);
% \draw[->] (QC) to[bend left] node[arrlbl,anchor=west,pos=.8]{} (QM);
% \draw[->] (QM) to[bend left] node[arrlbl,anchor=west,pos=.8, black] {Quantum state:\\$|\phi\rangle$} (PP);
% \draw[->] (PP) to[bend left] node[arrlbl,anchor=west,pos=.8]{} (OP);
\draw[->] (DT) -- (QP.35);
\draw[->] (QX) -- (QP);
% ~~~ moved label ~~~~~~~~~~~~~~~~~
\node[arrlbl,anchor=north west] at (PP.300) {Quantum state:\\$|\phi\rangle$};
% Extra labels
\node[txt] at ([shift=(-100:-0.8)]QM) {\large Quantum state measurement};
\node[txt] at ([shift=(90:0.7)]PP) {\large Classical post-processing};
\node[txt] at ([shift=( -85:1.0)]QX) {\large Quantum\\pre-processing};
\node[txt] at ([shift=(-100:1.7)]QP) {\large Quantum circuit};
\node[txt] at ([shift=(30:-1.2)]QC) {Layer i};
\node[txt] at ([shift=(150:-1.2)]QC) {Layer i+1};
\node[txt,font = {\large}, red] at ([shift=(128:1.3)]QP) {Parameters:\\$\{\vec\Theta\}$};
\end{tikzpicture}
\end{document}
答案2
這是您的起點。還沒完成,因為:
- 我無法從您的程式碼中檢索所有內容
- 它試圖向您展示逐步迭代細化
- 所以它會停在對你來說可能是一個新起點的地方。
讓我們來看一些細節:
- 我將流程作為評論列出
- (1) 將無樣式節點放置在圓上,您可以在其中更改其半徑
\newcommand\rd[0]{35mm} - (2)、直線連接,現顯示初始線路與第一個
bend介紹;不要過早彎曲,首先關注更相關的部分 - 對於連接標籤,我展示了樣式、錨點,對於演示,我展示了位置
- 初步樣式(3)目前已經足夠好,並且會進一步完善以創建所有這些
- 他們的範例是只在一處進行更改;例如,參見風格的作用
geom
未完成,所以儀表(找不到程式碼)和「量子電路」內部的內容都已取消。在這些地方,您可以調用tikzinside tikz,但強烈建議不要這樣做。
作為替代方案,我建議使用standalone類別單獨創建這些繪圖,就像這裡所做的那樣,並且\includegraphics透過 package (即那些 .pdf)graphicx。參見例如這裡(PI控制器)對於這種方法。
現在您開始進入混合階段,您兩位:
- 介紹更多內容
- 想要或必須調整位置、風格等。
但我希望現在應該更可行。
% ~~~ Procedure of stepwise iterative refinement ~~~~~~~~~
% (1) place nodes with dummy content, to check general placement
% (2) draw straight connections; bends can be done later
% (3) introduce preliminary styles for the blocks
% (4) introducing extra labels for block descriptions;
% add+adjust styles as minimalistic as possible+needed
% (5) start refining nodes text contents
% (6) let's have nicer arrow tips
% (7) first labels at connections
\documentclass[10pt,border=3mm,tikz]{standalone}
\usetikzlibrary{arrows.meta}
\newcommand\rd[0]{35mm} % radius for the circle placement
\begin{document}
\begin{tikzpicture}[% (3)
geom/.style={
rounded corners,
minimum width=25mm,
minimum height=8mm,
},
state/.style={fill=blue!40!teal!40,geom},
other/.style={fill=orange!40,geom},
txt/.style={align=center,font={\small\sffamily}},
>={Stealth}, % (6)
arrlbl/.style={blue,align=center},
]
% ~~~ (1) placing your "blocks" on circle ~~~~~~~~~~
%\node (OP) at ( 90:\rd) {Optimizer}; % for reference: from step (1)
\node[other] (OP) at ( 90:\rd) {Optimizer};
% \node[state] (QP) at ( 20:\rd) {PreProc};
\node[state] (QP) at ( 20:\rd) {$R(\{\vec{\Theta}\},\{\vec{X}\})$};
\node[state] (QC) at ( -30:\rd) {Quantum Circuit};
\node[state] (QM) at ( 210:\rd) {Quantum Meas};
% \node[other] (PP) at ( 160:\rd) {PostProc};
\node[other] (PP) at ( 160:\rd) {$f(|\langle y | \phi \rangle |^2 )$ };
% ~~~ (1) relative placement of other blocks
% \node[state] (QX) at ([xshift=\rd]QP) {QX}; % before step (5)
\node[state] (QX) at ([xshift=\rd]QP) {$|0\rangle$};
\node[other] (DT) at ([shift=(60:4)]QP) {Data: $\{\vec{X\}}$};
% ~~~ (2) draw connections ~~~~~~~~~~
\draw[->] (OP) -- (QP);
\draw[->] (QP) -- (QC);
\draw[->] (QC) -- (QM);
\draw[->] (QM) to[bend left]
node[arrlbl,anchor=east,pos=.3]
{Quantum\\state:$|\phi\rangle$}
(PP);
\draw[->] (PP) -- (OP);
\draw[->] (DT) -- (QP.30); % polar: x deg at node QP's shape
\draw[->] (QX) -- (QP);
% ~~~ (4) (first) extra labels for block desciptions ~~~~
\node[txt] at ([shift=(130:1.5)]PP) {Classical\\post-processing};
\node[txt] at ([shift=( 60:1.0)]QX) {Quantum\\pre-processing};
\node[txt] at ([shift=(-40:1.5)]QP) {Pre-\\processor};
\end{tikzpicture}
\end{document}
作為參考,請參閱我嘗試使用您的程式碼並重構它以提高可讀性。在這一點上,我很明顯,應該用不同的方法從頭開始重做。你或許可以進一步美化它(這也可以減少問題),但是……事情太複雜了。
%\documentclass[border=0.1cm]{revtex4-2}
\documentclass[10pt,border=3mm,tikz]{standalone}
%
\usepackage[dvipsnames]{xcolor}
%\usepackage{tikz}
\usepackage{circuitikz}
\usepackage{qcircuit}
\usetikzlibrary{positioning, arrows.meta}
% Create style for node rectangles
\tikzstyle{state}=[
rectangle,
minimum width=1.5cm,
minimum height=1cm,
draw=white,
thick,
text=black,
font=\bfseries,
align=center,
fill=Orange!70,
rounded corners=5pt % Adjust the radius as needed
]
\begin{document}
% \begin{tikzpicture}[>=Stealth, thick, text=black, font=\sffamily]
%%%%
\tikzset{
meter/.append style={draw, inner sep=10, rectangle, font=\vphantom{A},
minimum width=30, minimum height=10 line width=.5,
path picture={\draw[black] ([shift={(.1,.3)}]path picture bounding box.south west) to[bend left=50] ([shift={(-.1,.3)}]path picture bounding box.south east);\draw[black,-latex] ([shift={(0,.1)}]path picture bounding box.south) -- ([shift={(.3,-.1)}]path picture bounding box.north);}}
}
%
%
% \begin{tikzpicture}[-stealth, thick, text=black]
\begin{tikzpicture}[
>=Stealth, thick,
text=black,
font=\sffamily,
w2h/.style={minimum width=2.cm, minimum height=0.5cm},
wh/.style={minimum width=1.cm, minimum height=0.5cm},
fNB/.style={fill=NavyBlue},
lbl/.style={align=center,font=\small},
]
% ~~~ placing nodes ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
% State q0
\node[state, w2h] (A) at (90:2) {\rm {Optimizer}};
% State q1
\node[state,fNB,w2h, left=-1 cm] (B) at (18:2) {\rm R({$\Theta$},{$X$})};
% \node[above] at (B.north) {{$\Theta$}};
% Box on the side of q1
\node[state,fNB,wh] (B_side) at (3.8,0.6) {$|0\rangle$};
% % \node[below=0.3cm, align=center, font=\footnotesize] at (B_side.east) {Quantum\\pre-processing};
% Box on top of q1
\node[state, fill=Orange, minimum width=1.5cm, minimum height=0.8cm] (B_top) at (2.2,2.1) {Data: {x}};
% \node[above] at (B_top.east) {}; % ???
% State q2
\node[state,fNB,wh, left=-2.2 cm] (C) at (-32:2)
{
% ~\Qcircuit @C=.4em @R=.3em{
%% \gate{R_y}&\gate{R_z} &\qw &
%% \gate{R_y}&\gate{R_z}
%% \protect\gategroup{1}{1}{1}{2}{0.25em}{--}
%% \protect\gategroup{1}{4}{1}{5}{0.25em}{--}
% }
???};
% {xyz};
% \node[above=0.4cm, right=-0.0 cm] at (C.north west) {Quantum circuit};
% State q3
\node[meter, state,fNB, minimum width=2.cm, minimum height=0.2cm] (D) at (-147:2) {M};
% \node[meter, state, fill=NavyBlue, minimum width=2.cm, minimum height=0.5cm] (meter) at (-138:2) {M};
% \node[above=0.01cm] at (D.north west) {State measurement};
% State q4
\node[state, w2h] (E) at (162:2) {$f(|\langle y | \phi \rangle |^2 )$};
% \node[above=-0.5] at (E.north) {post-processing};
% ~~~ extra labels ~~~~~~~~~~~~~~~~~~~~
\node[lbl,anchor=west] at (B_side.east) {Quantum\\pre-processing};
% ~~~ drawing connections ~~~~~~~~~~~~~~~~~~~~~~~~~
\draw[-stealth] (B_side) -- (B);
\draw[-stealth] (B_top) -- (B);
% Transition q0 to q1
\draw[-stealth] (A) to[bend left=30] node[red,above]{Parameter} (B);
% Transition q1 to q2
\draw[-stealth] (B) to[bend left=15] node[red,right]{$e_1$} (C);
% Transition q2 to q3
\draw[-stealth] (C) to[bend left=15] node[red,right]{$e_2$} (D);
% Transition q3 to q4
\draw[-stealth] (D) to[bend left=15] node[red,below=-0.4 cm, right=0.1 cm]{Quantum state$ |\phi\rangle$} (E);
% Transition q4 to q0
\draw[-stealth] (E) to[bend left=30] node[red,left]{Classical} (A);
\end{tikzpicture}
%
\end{document}
答案3
這是我修改的。
%%%%%%%%%%%%%%%%%
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{arrows.meta}
% \usetikzlibrary{quantikz}
\usepackage{qcircuit}
\usepackage[absolute,overlay]{textpos}
\usetikzlibrary{shapes}
\newcommand\rd[0]{32mm} % radius for the circle placement
\begin{document}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
% Define the measurement symbol style
\tikzset{
meter/.style={
draw,
inner sep=10pt,
rectangle,
font=\vphantom{A},
minimum width=30pt,
minimum height=10pt,
line width=.5pt,
path picture={
\draw[black] ([shift={(2pt,7pt)}]path picture bounding box.south west) to[bend left=50] ([shift={(-2pt,7pt)}]path picture bounding box.south east);
\node[anchor=center] at (path picture bounding box.center) {$M$};
\draw[black,-latex] ([shift={(0pt,3pt)}]path picture bounding box.south) -- ([shift={(10pt,-5pt)}]path picture bounding box.north);
}
}
}
%%%%%%%%%%%%%%%%%%%
%%%%%%%%%%%%%%%%%%%
\begin{tikzpicture}[
geom/.style={
rounded corners,
minimum width=25mm,
minimum height=9mm,
},
state/.style={fill=blue!40!teal!40,geom},
other/.style={fill=orange!40,geom},
txt/.style={align=center,font={\small\sffamily}},
arrlbl/.style={blue,align=center},
]
% Blocks
\node[other] (OP) at ( 90:\rd) {\large Optimizer};
\node[state] (QP) at ( 20:\rd) {$R(\{\vec{\Theta}\},\{\vec{X}\})$};
\node[state] (QC) at ( -30:\rd) {
\resizebox{.45\linewidth}{!}{
\hspace{-.58cm}~\Qcircuit @C=.8em @R=.5em{
\push{\cdots} &\gate{R_y} & \gate{R_z} & \gate{R_y} & \gate{R_z}&\cdots\\
% & & & & \\
% & & & & & \\
\protect\gategroup{1}{2}{1}{3}{0.3em}{--}
\protect\gategroup{1}{4}{1}{5}{0.3em}{--}
}
}
};
\node[meter, state] (QM) at ( 210:\rd) {M};
\node[other] (PP) at ( 160:\rd) {$f(|\langle y | \phi \rangle |^2 )$ };
% ~~~ (1) relative placement of other blocks
% \node[state] (QX) at ([xshift=\rd]QP) {QX}; % before step (5)
\node[rounded corners, fill=blue!40!teal!40] (QX) at ([shift=(0:2)]QP) {$|0\rangle$};
\node[rounded corners, fill=orange!40] (DT) at ([shift=(75:2)]QP) {\large Data: $\{\vec{X\}}$};
% Connections
\draw[->] (OP) to[bend left] node[arrlbl,anchor=west,pos=.8]{} (QP.70);
\draw[->] (QP) to[bend left] node[arrlbl,anchor=west,pos=.8]{} (QC.65);
\draw[->] (QC) to[bend left] node[arrlbl,anchor=west,pos=.8]{} (QM);
\draw[->] (QM) to[bend left] node[arrlbl,anchor=west,pos=.8, black] {Quantum state:\\$|\phi\rangle$} (PP);
\draw[->] (PP) to[bend left] node[arrlbl,anchor=west,pos=.8]{} (OP);
\draw[->] (DT) -- (QP.35);
\draw[->] (QX) -- (QP);
% Extra labels
\node[txt] at ([shift=(-100:-0.8)]QM) {\large Quantum state measurement};
\node[txt] at ([shift=(90:0.7)]PP) {\large Classical post-processing};
\node[txt] at ([shift=( -85:1.0)]QX) {\large Quantum\\pre-processing};
\node[txt] at ([shift=(-100:1.7)]QP) {\large Quantum circuit};
\node[txt] at ([shift=(30:-1.2)]QC) {Layer i};
\node[txt] at ([shift=(150:-1.2)]QC) {Layer i+1};
\node[txt,font = {\large}, red] at ([shift=(128:1.3)]QP) {Parameters:\\$\{\vec\Theta\}$};
\end{tikzpicture}
\end{document}





